You will probably get bored when you view your current website fonts and in your mind you started to think, is there a way to change the default safe fonts used on your current website? Yes luckily, you can now using Google Web Fonts. In this tutorial, we will show you how you can use a Google Web Fonts and embedded to your existing website.
Firstly go to the Google web fonts website: http://www.google.com/webfonts/

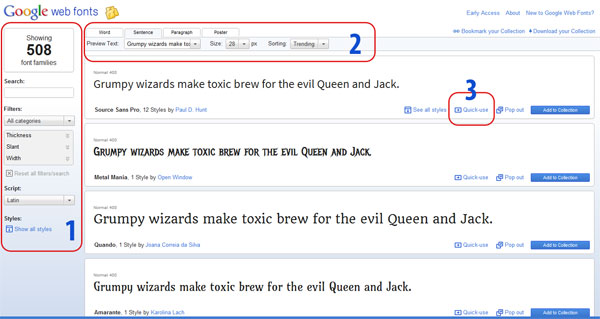
You will be able to perform a filter or search the google fonts based on name, categories, thickness style or latin (shown in number 1). In addition you can preview how the fonts are going to like in sentences or words (shown in number 2). Once you are happy with the font selection, you can click a link named "Quick Use". Once you click this one, it will display more details about fonts.

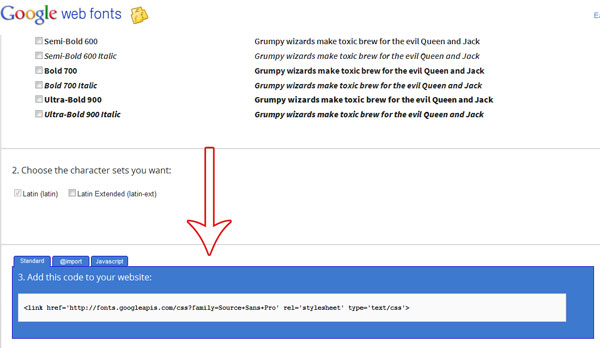
In this example, we going to use fonts named "Source Sans Pro". To use this font in your website, you will need to include this font source and place it in the heading tags of your site.
<link href="http://fonts.googleapis.com/css?family=Source Sans Pro" rel="stylesheet" type="text/css"/>
Or alternatively, you can import it to your css file
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro);
How to use it?
To use the font, you will just need to specify the font name on your css style. See below example.
h1{
font-family: 'Source Sans Pro', sans-serif;
}
