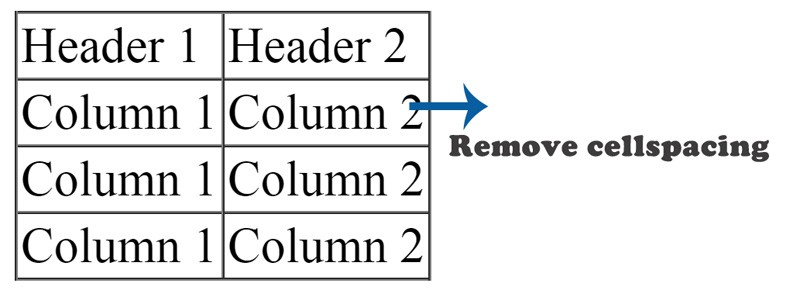
By default, a table in HTML will contain a default value of cellpadding and cellspacing. This can be easily removed if you are using tag properties attached to the HTML table itself. For example, you can see the following image. I have included a border to the table so we can exactly see the cellpadding and cellspacing applied to the table.
This is the actual table example. Note I have included a border to 1px to showcase the cellpadding and cellspacing.If we want to do it in the HTML code itself, it can be done as the following code.
<table cellpadding='0' cellspacing='0'>
But how about to do it in CSS? Well it is pretty simple, to remove the cellspacing of a table in the CSS, you can use the following style code.
table {
border-collapse: collapse;
}
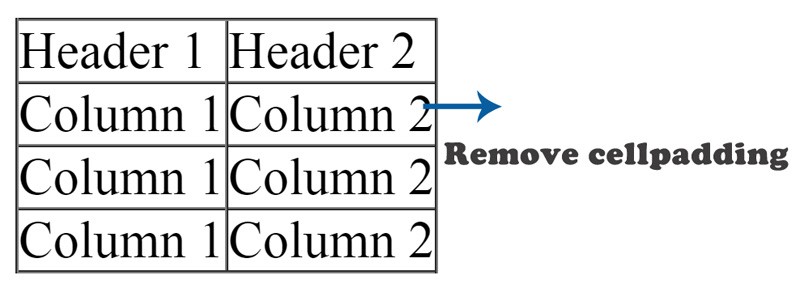
And to remove the cellpadding in the table using CSS, you can use the following style code.
th,td {
padding: 0;
}
You can see the final result below.
If you have any question, feel free to post your comment below.