You may wonder why your javascript you have entered is not saved into the database in DNN. Well this is because there is a restriction on the text editor (RadEditor) that will strip out all the javascript syntax. In this tutorial, you will learn on how to enable the javascript to be added or inserted in the DNN.
Note: This illustration is applied to DNN version 6.x.x
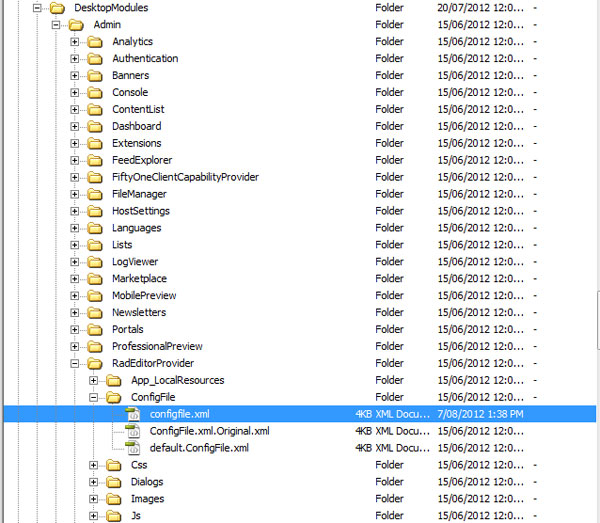
Go to your root folder > DesktopModules > Admin > RadEditorProvider.

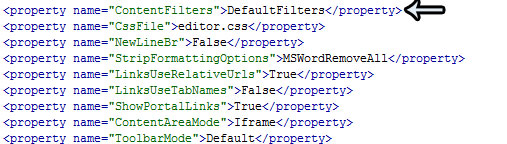
Then looks for wording ContentFilters as shown below:

You can leave the value to "None", if you do not want to perform any filters, or you can have a look on those available filters. Those filters references are from sourced from Teleric website.
| Filter Name | Description |
| None | No filters |
| RemoveScripts | This filter deletes the script tags to reduce the possibility of cross-site scripting and other script-related problems |
| EncodeScripts | This filter encodes all script tags from the content. |
| MakeUrlsAbsolute | This filter makes all src and href attributes in the editor content have absolute URLs |
| FixUlBoldItalic | This filter remove deprecated U tags and replace them with CSS - XHTML |
| FixEnclosingP | This filter removes a paragraph if the whole content is inside it |
| IECleanAnchors | This filter removes the current page href from all anchor (#) links |
| MozEmStrong | This filter changes b,strong and i,em in Mozilla browsers |
| ConvertFontToSpan | This filter changes deprecated font tags to compliant span tags |
| ConvertToXhtml | This filter converts the HTML from the editor content area to valid XHTML |
| IndentHTMLContent | This filter indents the HTML content so it is more readable when you view the code |
| ConvertCharactersToEntities | This filter converts reserved characters to their html entity names. |
| ConvertInlineStylesToAttributes | This filter converts XHTML compliant inline style attributes to Email compliant element attributes. |
| PdfExportFilter | This filter fixes some pdf export issues. |
| DefaultFilters | This filter enables all default filters |
Note: if you want to use more than filter, you can separate them by comma.
