Once you have completed the development phase of your Vue.js app, you want to start deploying or publishing your Vue.js app. To deploy it is pretty simple, what you have to do is to deploy using the Node.js command prompt. Note: this only applies if you are using the CLI mode without using the Vue.js script tag directly.
To start deploying you can run the following command.
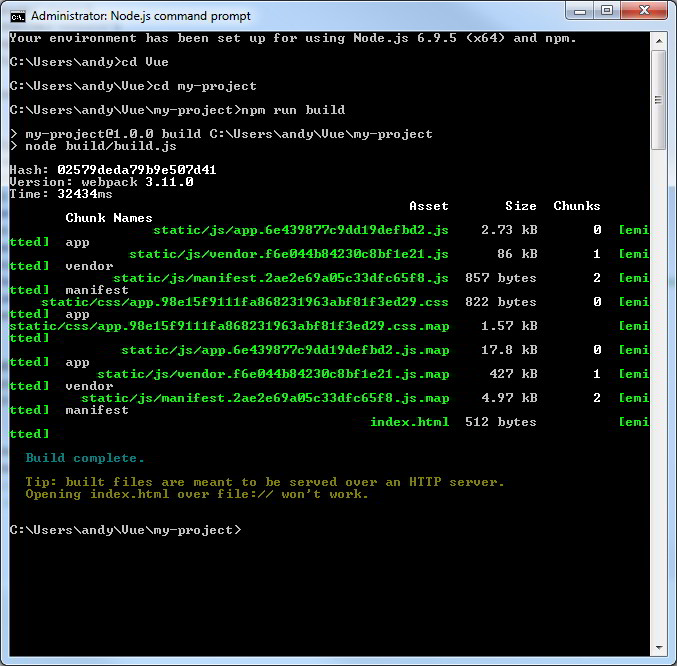
npm run build
This is a sample performing a deployment for Vue.js app. If you see the screenshot below is based on the first example in Vue.js my-project tutorial.
How does the deployment work? If you see in your project folder, you will notice there is a folder called build. Inside the build folder, there is a build.js file where all the command and build requirement are specified in this setting file. In this example, I used the default webpack specified in the Vue.js default CLI project.
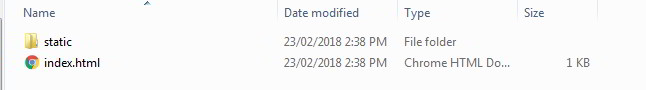
Where are the published Vue.js files?
Once the publish process has completed, you can find all the files under the dist folder. Just copy the files inside the dist folder and deploy it on your server.