If you need to use or import the JQuery file in Vue.js 2, you can use the following step by step on how to import JQuery into your Vue.js application. In the NodeJS command prompt, run the following command.
npm install jquery --save
The above command will download the JQuery files and placed it under the node_modules folder. If you browse your node_modules folder you will see the Jquery folder files.
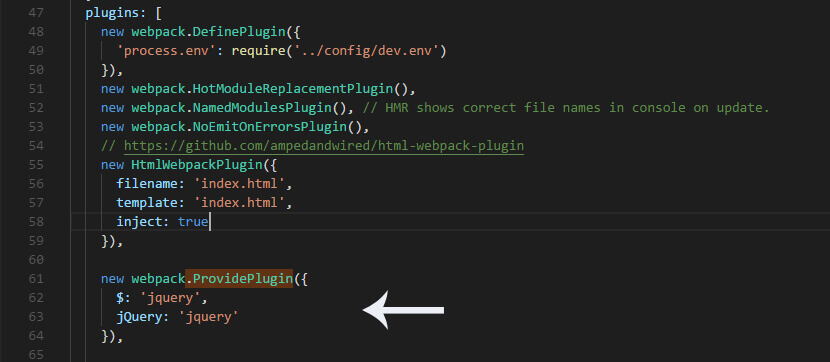
The next part is to add the JQuery plugin to the webpack.dev.conf.js and webpack.prod.conf.js files. Open the file and look for the plugins section. Add the following code to the plugins array section.
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
Here is the screenshot of the plugin arrays.