In this tutorial you will learn how to install a DNN theme package. Before you can install the DNN skin package. You will need to log in as a super account user. The way to install the skin is exactly the same to install a module extension. Please see the following images to see how it works.
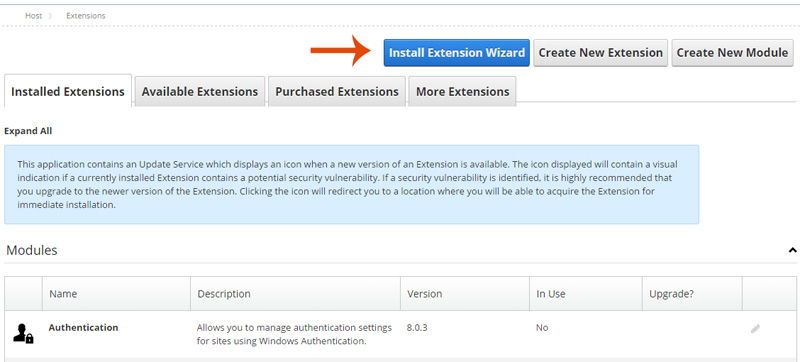
Go to Host menu and look for Extension menu. If you do not see a host menu, it means you are not login as a super user.
At the top of the page, you will see a list of buttons. Click the Installation Extension Wizard button.
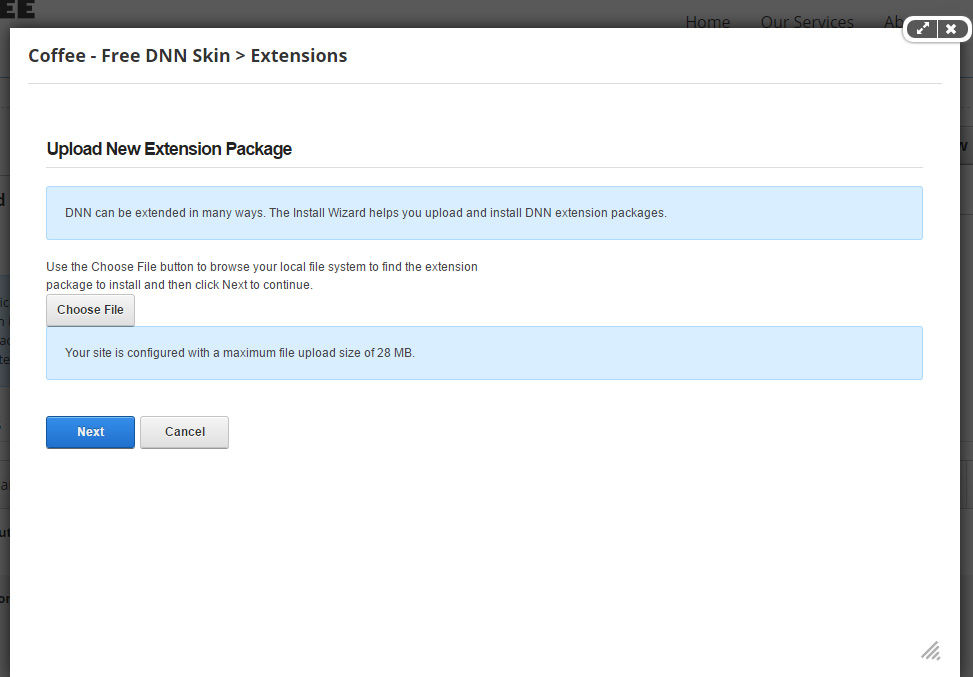
Select the extension package file. It will be on zip format. Click the Choose File button to browse the file on your computer drive.
Once the selected file is selected, the DNN will then try to read the .dnn file extension package manifest. It will then list the package information details. Click the Next button to process the next step.
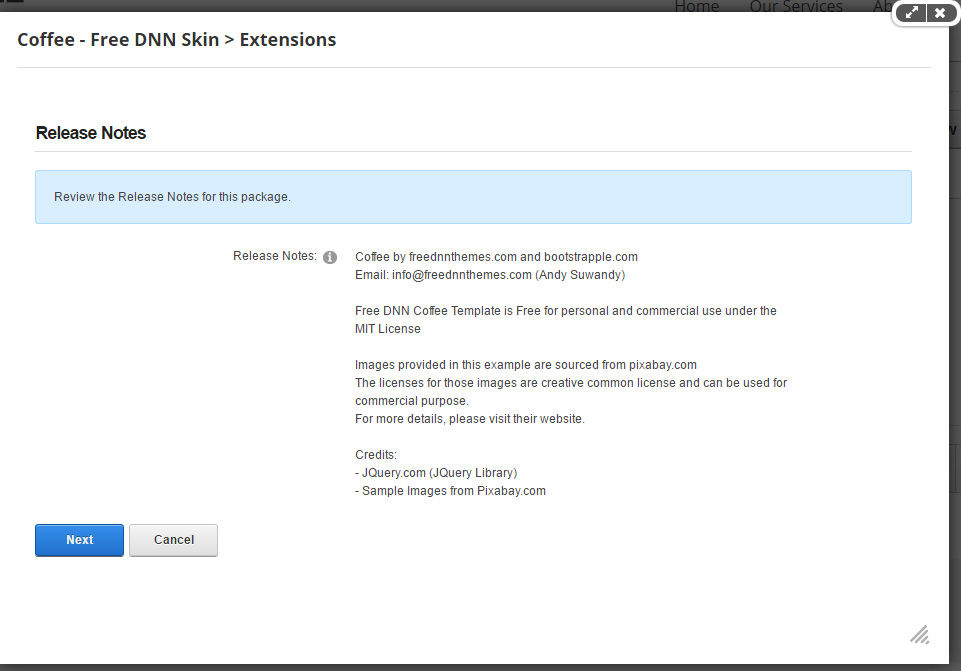
Then the next information will be displayed is the release notes. If there is any news about the package, it will be described in here. Click Next button to process.
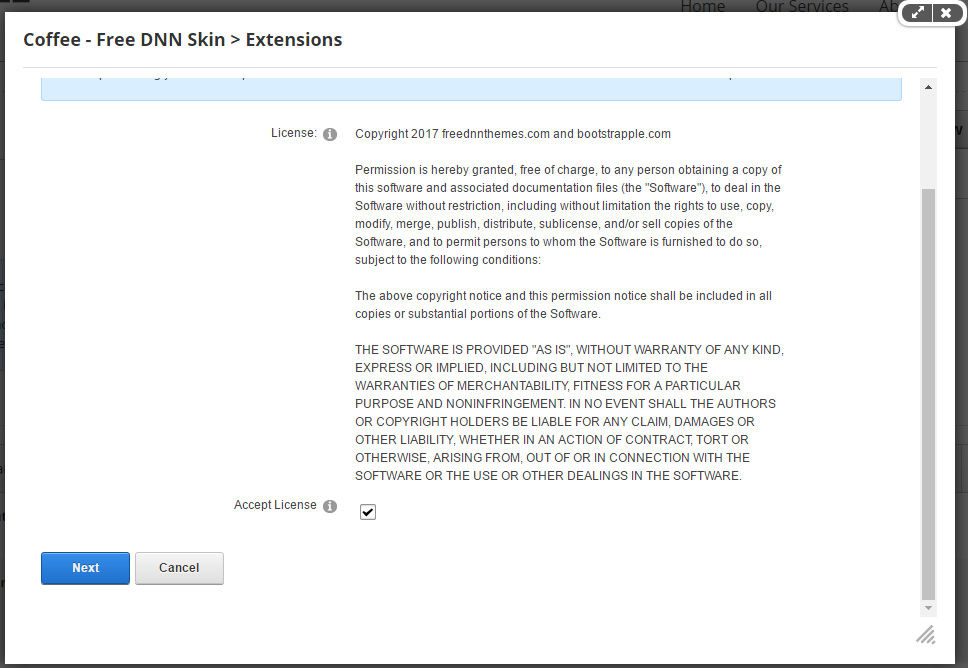
In order to install the package extension, you will need to accept the extension license. Click Next button to process.
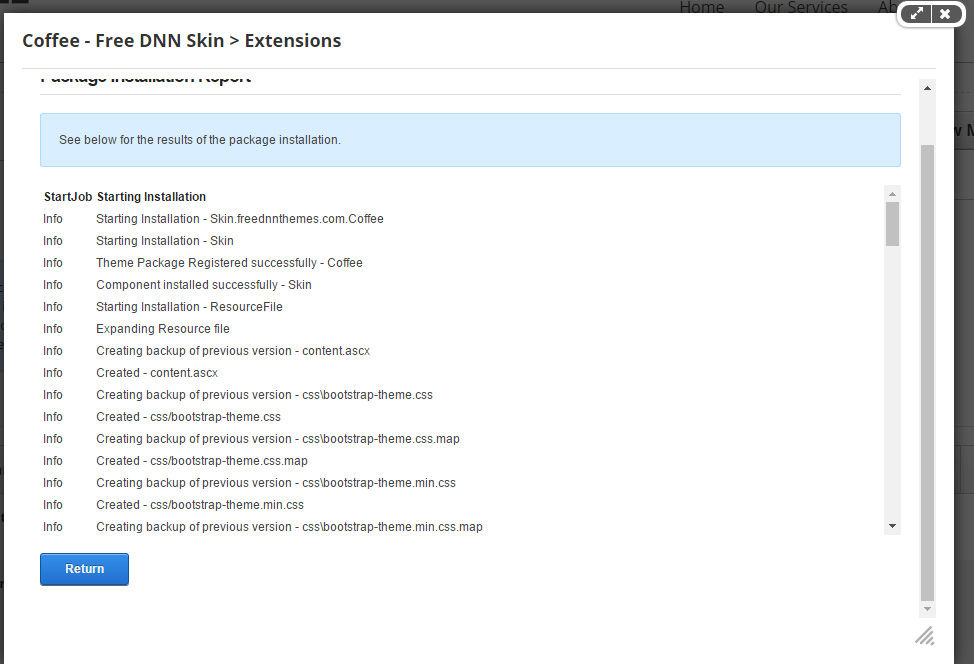
If there is nothing wrong with the files, you will then see the complete result of package installation. Otherwise you will see any red text message to identify why the installation is failed.