There are two options to setup the skin template into the DNN website, the first option is to globally set all pages using the default skin template and the second option is to set the skin template manually to each page. Usually when you create skin templates in DNN, there are at least 2 skins will be created. One would be the home page skin and the rest is the generic page skin.
How to globally set default skin template in a DNN website?
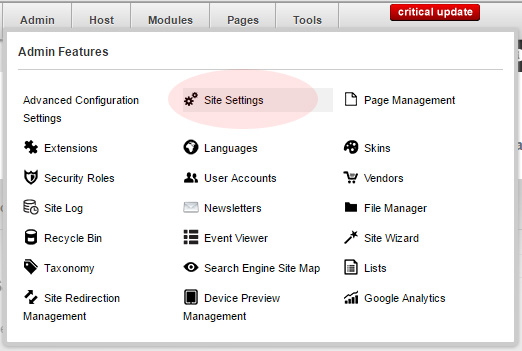
In order to setup default skin template globally for all pages in DNN website, you will require to login as administrator. Once login on the site, there will be a menu called Admin. Under this Admin menu, there is a sub menu called Site Settings.
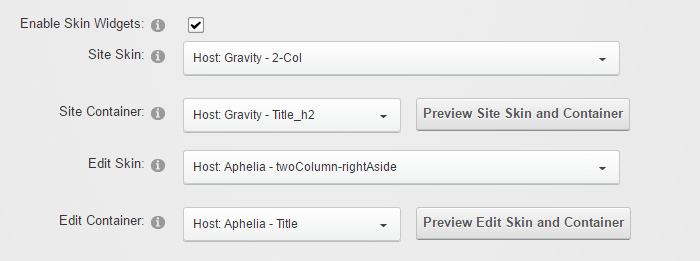
Simply click this menu and under the appearance section. There will be an option to select what skin template you want to set.
How to set default skin template to specific DNN page?
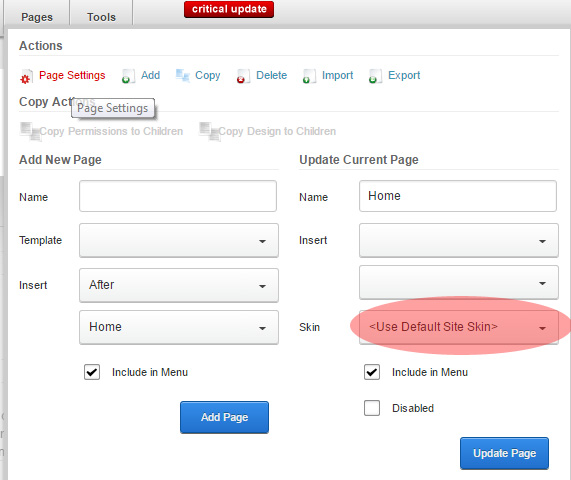
For each individual DNN page, you can set the skin template by going to the current page you want to set. Under the Pages menu, there is a sub menu called Page Settings. If you hover this menu, there is a direct option to update the skin template directly as shown below image.
Alternatively, you can set the skin as well by clicking the Page Settings menu.
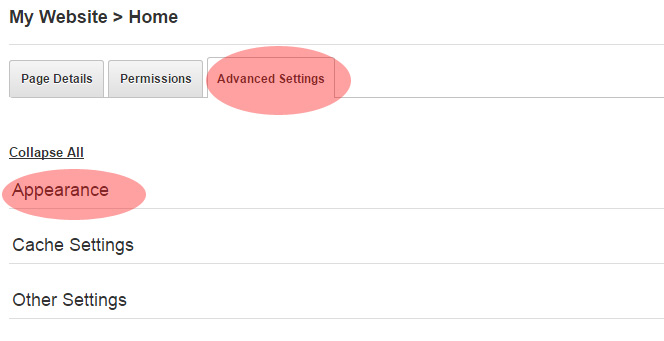
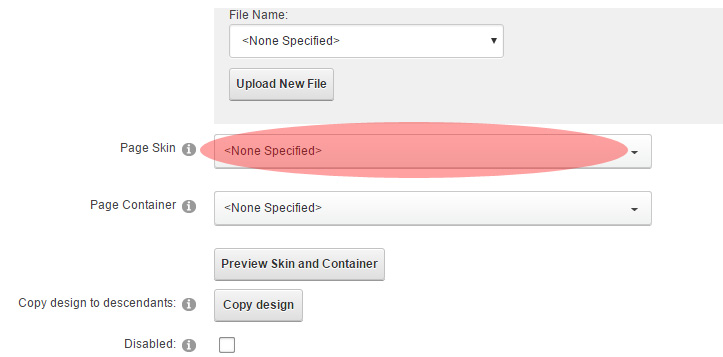
Under the Advanced Settings tab, there is a section called Appearance. Simply extend this option and there would be an option to set the template.