Let's say you have the following xsd file and you want to generate the schema into class file (.cs).
<?xml version="1.0" encoding="utf-8" ?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name='Root'>
<xs:complexType>
<xs:sequence>
<xs:element name='Customers'>
<xs:complexType>
<xs:sequence>
<xs:element name='Customer' type='CustomerType' minOccurs='0' maxOccurs='unbounded' />
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name='Orders'>
<xs:complexType>
<xs:sequence>
<xs:element name='Order' type='OrderType' minOccurs='0' maxOccurs='unbounded' />
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
<xs:key name='CustomerIDKey'>
<xs:selector xpath='Customers/Customer'/>
<xs:field xpath='@CustomerID'/>
</xs:key>
<xs:keyref name='CustomerIDKeyRef' refer='CustomerIDKey'>
<xs:selector xpath='Orders/Order'/>
<xs:field xpath='CustomerID'/>
</xs:keyref>
</xs:element>
<xs:complexType name='CustomerType'>
<xs:sequence>
<xs:element name='CompanyName' type='xs:string'/>
<xs:element name='ContactName' type='xs:string'/>
<xs:element name='ContactTitle' type='xs:string'/>
<xs:element name='Phone' type='xs:string'/>
<xs:element name='Fax' minOccurs='0' type='xs:string'/>
<xs:element name='FullAddress' type='AddressType'/>
</xs:sequence>
<xs:attribute name='CustomerID' type='xs:token'/>
</xs:complexType>
<xs:complexType name='AddressType'>
<xs:sequence>
<xs:element name='Address' type='xs:string'/>
<xs:element name='City' type='xs:string'/>
<xs:element name='Region' type='xs:string'/>
<xs:element name='PostalCode' type='xs:string' />
<xs:element name='Country' type='xs:string'/>
</xs:sequence>
<xs:attribute name='CustomerID' type='xs:token'/>
</xs:complexType>
<xs:complexType name='OrderType'>
<xs:sequence>
<xs:element name='CustomerID' type='xs:token'/>
<xs:element name='EmployeeID' type='xs:token'/>
<xs:element name='OrderDate' type='xs:dateTime'/>
<xs:element name='RequiredDate' type='xs:dateTime'/>
<xs:element name='ShipInfo' type='ShipInfoType'/>
</xs:sequence>
</xs:complexType>
<xs:complexType name='ShipInfoType'>
<xs:sequence>
<xs:element name='ShipVia' type='xs:integer'/>
<xs:element name='Freight' type='xs:decimal'/>
<xs:element name='ShipName' type='xs:string'/>
<xs:element name='ShipAddress' type='xs:string'/>
<xs:element name='ShipCity' type='xs:string'/>
<xs:element name='ShipRegion' type='xs:string'/>
<xs:element name='ShipPostalCode' type='xs:string'/>
<xs:element name='ShipCountry' type='xs:string'/>
</xs:sequence>
<xs:attribute name='ShippedDate' type='xs:dateTime'/>
</xs:complexType>
</xs:schema>
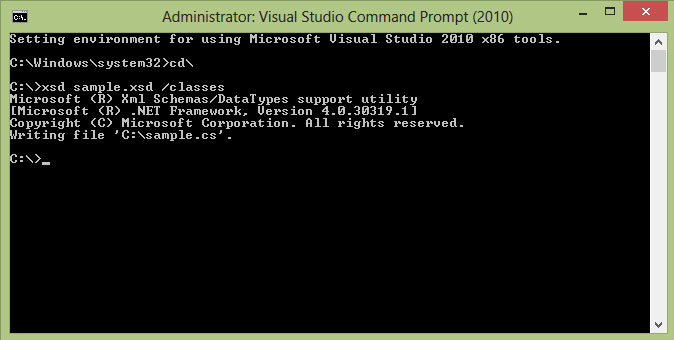
To generate class file from xsd using VS command prompt is pretty simple. Firstly, you have open a command prompt built in Visual Studio. Once it is open, you should navigate the path of the xsd location. See below sample screenshot, where the xsd file path we place in C:\.

Then you can just simply run the following command text. The only thing you need to change is the fileName.xsd according to your xsd file name. See the final image screenshot for more details.
xsd fileName.xsd /classes