Master Page can be defined as a template that can be re-used as a foundation for your site page. Let's say, you have a design of a site template contains the same header and footer and the only difference is actually the main body content. Rather than making all page contains the header and footer content, we can create a template master page file to handle this situation. Let's say we have the following template as an example. Both header and footer will always stay the same while the only content that will be dynamic is the content part (middle content).

So what are the advantage to use Master Page?
The advantage of using Master Page is quite obvious. The advantages are better files management and layout structure. Rather than seeing the whole content layout of header, body content, and footer, you can just only need to take care and focus on body content. Therefore, your code will be easy to read and manage. If put a phone number or links on your footer or header content, you just need to modify these content in the master page. Imagine, if you don't use master page feature, you will have to open all page files and update the details one by one.
How to create Master Page?
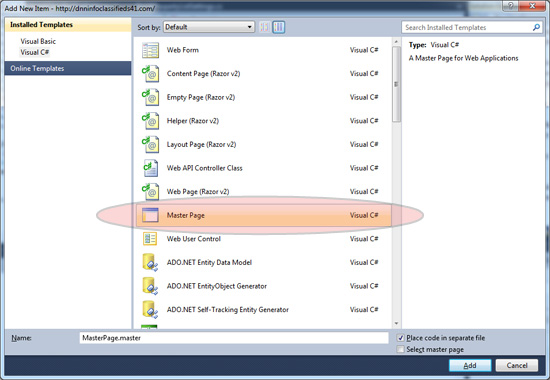
To create a master page is pretty simple, click add a new item on your website project and you will see the following option.

Once the master page has been created, you will see the file has an extension of .master, see below the sample of default master page. We named our master page example_masterpage.master
//Take a notice of wording Master in the header.
<%@ Master Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
//this is where the content will be located.
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
//this is where the content will be located.
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
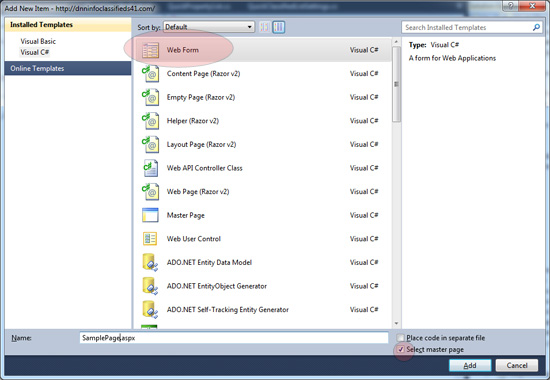
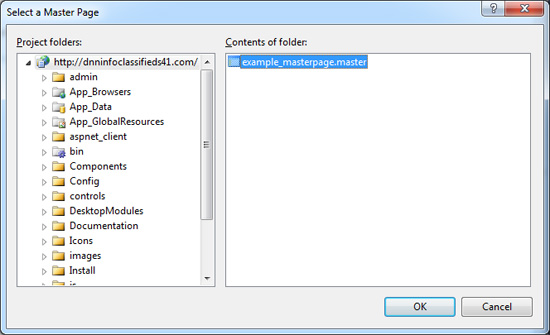
This is how you create a page and link the master page template to the current page. Right click your site project and choose web form and tick a checkbox option at the bottom saying Select Master Page. See below images for more details.