In the email, I received the following message The app's Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value explaining to the user how the app uses this data. It means when you install a plugin you have to include a variable parameter to pass the usage description.
There are two ways to fix this issue. The first way is to un-install and re-install the plugin again. In my case of using the cordova camera plugin, it will be like below.
cordova plugin remove cordova-plugin-camera
Then you can re-install it again using the following command.
cordova plugin add cordova-plugin-camera --variable CAMERA_USAGE_DESCRIPTION="your usage message" --variable PHOTOLIBRARY_USAGE_DESCRIPTION="your usage message"
Once it has been re-installed, in your config.xml file, it will have the following configuration.
<plugin name="cordova-plugin-camera" spec="~2.2.0">
<variable name="CAMERA_USAGE_DESCRIPTION" value="my message" />
<variable name="NSPHOTOLIBRARYUSAGEDESCRIPTIONENTRY" value="my message" />
</plugin>
The second way can be done via XCode program. If you open your project app in XCode, go to File Menu > Open Quickly.
Then enter the keyword Info.plist in the keyword search. It should list like below list.
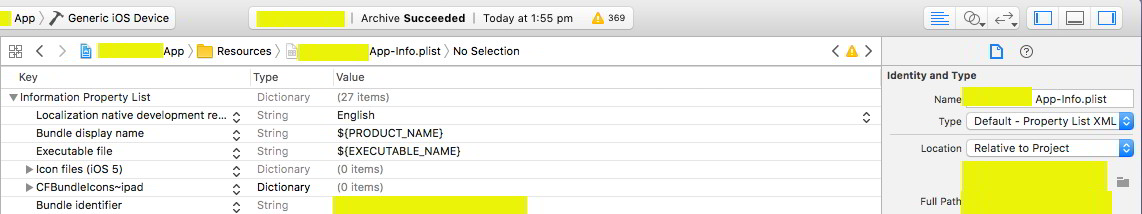
You then need to select a file name with the following pattern Your App Name-Info.plist. Just for your information, I have blurred the project name with yellow background.
If you double click the file, it will be opened in Standard Editor format, it will be list in a table format. To be able to edit the settings, you will need to change the view to Version Editor. See the following image icon to change it.
Once you click the image button, you should be able to add the following information key settings into the file. Just place the usage key and description under <dict>. There is no restriction to put it where it just need to be inside the <dict> root.
<key>NSCameraUsageDescription</key> <string>My App requires access to the camera</string> <key>NSPhotoLibraryUsageDescription</key> <string>My App requires access to the photo library</string>